The Coin Metrics embedded chart allows you to add a plot of the Coin Metrics data in your page, similar to how our crypto data chart tool does. It is suitable for illustrating your content with the Coin Metrics charts or even building a custom application around the chart. The rendered charts are completely dynamic and can be updated programmatically once they are rendered.
Overview
Quick start
To create embed a chart on your page, add the embedded
chart script, and mark elements as a chart by using the
data-cm-chart attribute.
<head>
....
<script defer src="https://cdn.coinmetrics.io/cm-chart-v$VERSION.min.js"></script>
</head>
<body>
....
<div id="my-chart" data-cm-chart data-series="btc.PriceUSD" data-moving-avg="14"></div>
....
</body>
The chart options are specified using the data-*
attributes. These are reactive, and the chart will
update automatically as you modify them using
JavaScript. For instance:
document.getElementById('my-chart').dataset.movingAvg = 7The available options are described in the Configuration section.
Adding the Script
The usual way in which the embedded chart is added to
your page is by using a script tag with a
defer attribute:
<script defer src="https://cdn.coinmetrics.io/cm-chart-v$VERSION.min.js"></script>
Alternatively, the script tag can be added to the bottom
of the <body> tag without the
defer attribute.
<script src="https://cdn.coinmetrics.io/cm-chart-v$VERSION.min.js"></script>
</body>Configuration
Series
- Attribute:
data-series - Format: comma-separated list of series in the
asset_id.MetricIdformat - Optional: no
- Example:
btc.PriceUSD
The list of series that should be drawn. When invalid series format is used, the chart will omit them and an error will be logged to the JavaScript console in the browser. If an invalid pair is used (asset does not support the metric), then chart is not drawn at all.
You can find the metrics supported by the chart in our documentation. In addition to the standard Coin Metrics assets and metrics, the following special series are also supported:
gold.ReferenceRateLondon1030am— Gold closing price at 10:30am London timedollar.ReferenceRateNewYork1200pm— USD Index level at 12pm NY timesp500.ReferenceRateNewYork0400pm— SP500 index level at 4pm NY timevix.ReferenceRateChicago0315pm— VIX index level at 3:15pm Chicago timelibor.ReferenceRateLondon1100am— Libor closing rates at 11am London time
The data for the special series is obtained from the St Louis FED's FRED® API. This product uses FRED® API but is not endorsed or certified by the Federal Reserve Bank of St. Louis.
Render the PriceUSD metric for BTC and ETH assets.
<div data-cm-chart data-series="btc.PriceUSD,eth.PriceUSD"></div>RHS Axis
- Attribute:
data-rhs-axis - Format: comma-separated list of identifiers
- Optional: yes
- Default:
(empty) - Example:
data-rhs-axis=".PriceUSD"
Define which series are drawn on the right-hand-side (RHS) axis.
We specify the series using three kinds of series identifiers:
-
text with lower-case initial character - all series with specified asset
(e.g.,
btc) -
text with initial dot character - all series with specified metric
(e.g.,
.PriceUSD) -
text with lower-case initial character and at least one dot - a single series
for the specified asset-metric pair (e.g.,
btc.PriceUSD)
Render PriceUSD for BTC and ETH, but render ETH on the right axis.
<div data-cm-chart data-series="btc.PriceUSD,eth.PriceUSD" data-rhs-axis="eth"></div>Scale Type
- Attribute:
data-scale-type - Format:
lin,log - Optional: yes
- Default:
lin - Example:
data-scale-type="log"
Whether the series are drawing in linear or log scale.
Render PriceUSD for BTC using the logarithmic Y axis scale.
<div data-cm-chart data-series="btc.PriceUSD" data-scale-type="log"></div>Stack Mode
- Attribute:
data-stack-mode - Format:
none,stack,full - Optional: yes
- Default:
none - Example:
data-stack-mode="full"
The chart series can be stacked or full-stacked. Stacking draws the series on top of each other such as the total height of the chart is equal to the sum of all values at each point in time. Full stack calculates the percentage of each series in the sum total for each point in time and draws a chart at the constant height of 100.
Render PriceUSD for XRP, XLM and USDT using full stacking.
<div data-cm-chart data-series="xrp.PriceUSD,xlm.PriceUSD,usdt.PriceUSD" data-stack-mode="full"></div>Moving Average
- Attribute:
data-moving-avg - Format:
none,7,14,30,50,90,200 - Optional: yes
- Default:
none - Example:
data-moving-avg="14"
Draw the series with non-weighted moving average with the specified period in days.
Render PriceUSD for BTC using the 14-day moving average.
<div data-cm-chart data-series="btc.PriceUSD" data-moving-avg="14"></div>Interpolation
- Attribute:
data-interpolation - Format:
none,linear - Optional: yes
- Default:
none - Example:
data-interpolation="linear"
Whether to interpolate gaps in the data.
Some series may have gaps in the data. We can choose to have these gaps linearly interpolated (straight line between the two data points around the gap).
Render gold price with gaps interpolated.
<div data-cm-chart data-series="gold.ReferenceRateLondon1030am" data-interpolation="linear"></div>Initial zoom
- Attribute:
data-zoom - Format:
YYYY-MM-DDTHH:MM:SS.SSSZ,YYYY-MM-DDTHH:MM:SS.SSSZ,ytd,1y,3m,1m - Optional: yes
- Default:
none(full range of the data) - Example:
data-zoom="ytd"
Sets the initial zoom range.
Specific time range can be set using a set of ISO
timestamps separated by a comma. The ISO timestamp
is in the YYYY-MM-DDTHH:MM:SS.SSSZ
format. For instance, Aug 22, 2021, 18:40 UTC would
be represented as
2021-08-22T18:40:00.000Z.
The data-zoom attribute will set the
starting zoom range of the chart as it is initially
rendered. The attribute will update to reflect the
current zoom range when user interacts with the
zoom controls.
Render BTC price with initial zoom set to the last 3 months
<div data-cm-chart data-series="btc.PriceUSD" data-zoom="3m"></div>API Key
- Attribute:
data-api-key - Format: your Coin Metrics API key
- Optional: yes
- Default:
(empty) - Example:
data-api-key="abc1234"
Use a Coin Metrics API key to access Pro data.
Please ensure that the API key does not get exposed to unintended user. This feature is intended for use on private portals.
Chart Controls
- Attribute:
data-controls - Format:
(empty),all, comma-separated list of controls - Optional: yes
- Default: omitted
- Example:
data-controls
Whether to display chart controls and which ones.
The controls are only disabled if the attribute is
completely omitted. It turns on all controls if it's
specified without a value or with all as
the value.

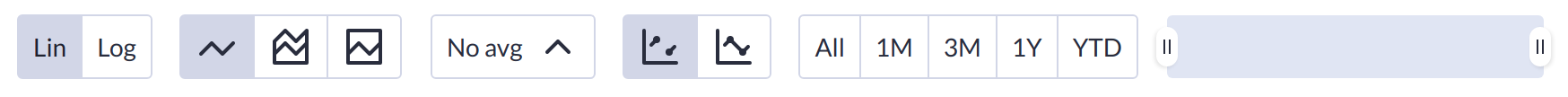
If you specify a comma-separated list of controls, only those controls are shown. The list of values that can be used is as follows (left-to-right on the image above):
scaletype- Scale type (linear/logarithmic)stackmode- Stacking mode (none/stack/full stack)movingavg- Moving averageinterpolation- Interpolation type (none,linear)zoom- Zoom preset buttons and zoom bar
Render a chart with all controls enabled.
<div data-cm-chart data-series="btc.PriceUSD" data-controls></div>Element Methods
The embedded chart script will add non-standard methods to the element in which the chart is drawn.
downloadCHart(): Download the chart
This method allows you to download the chart data in the spreadsheet format, or the rendered chart as a PNG image. It automatically triggers the browser's download dialog.
Syntax
element.downloadChart(filename, title, format)Parameters
filenameString— the download filename without the extensiontitleString— title rendered in the image fileformatString— one of the following:xlsx,tsv,png,png-legend,png-xl,png-xl-legend
Details
The formats have the following effect:
xlsx— download the chart data as an Excel sheettsv— download the chart data as an Excel-compatible tab-separated-values text filepng— download the chart as a Twitter-compatible PNG filepng-legend— download the chart as a Twitter-compatible PNG file with the legendpng-xl— download the chart as a high-resolution (1920px wide) PNG filepng-xl-legend— download the chart as a high-resolution (1920px wide) PNG file with the legend
Example
Download buttons for the chart
<div id="download-demo" class="demo-chart" data-cm-chart data-series="btc.PriceUSD"></div>
<p>
Downloads:
<button id="download-tsv">TSV</button> |
<button id="download-png">PNG</button> |
<button id="download-png-xl">PNG (XL, legend)</button>
</p>
<script type="application/javascript">
let $dlDemo = document.getElementById('download-demo')
document.getElementById('download-tsv').onclick = () =>
$dlDemo.downloadChart('demo-chart', null, 'tsv')
document.getElementById('download-png').onclick = () =>
$dlDemo.downloadChart('demo-chart', 'BTC Price USD', 'png')
document.getElementById('download-png-xl').onclick = () =>
$dlDemo.downloadChart('demo-chart-xl', 'BTC Price USD', 'png-xl-legend')
</script>Downloads: | |
Global Methods
The embedded chart script creates a global
CoinMetrics variable
(window.CoinMetrics). This global variable
exposes two functions that can be used to manually
initialize uninitialized chart elements. This is useful in
cases you have dynamically created elements that you would
like to convert into charts.
initCharts(): Auto-initialize charts
This method initializes the charts automatically in the same way the embed script does when the page is first loaded. (The embed script actually uses this function under the hood.)
Syntax
CoinMetrics.initCharts()Parameters
This functions takes no parameters.
Details
This function is idempotent. Charts that are already initialized will not be re-initialized.
createChart(): Initialize a single chart
This method initializes a single chart within the specified element.
Syntax
CoinMetrics.createChart(element)Parameters
elementHTMLElement— chart container element
Details
This function is idempotent. Elements that are already initialized will not be re-initialized.
The elements initialized using this function do not have
to be marked using data-cm-chart. All demos
on this page, for example, are unmarked, and the page uses
an IntersectionObserver to activate the charts
as they scroll into view.